React Templates
Browse our collection of free React templates to get started building your app with Material UI, including a React dashboard, React admin panel, and more.
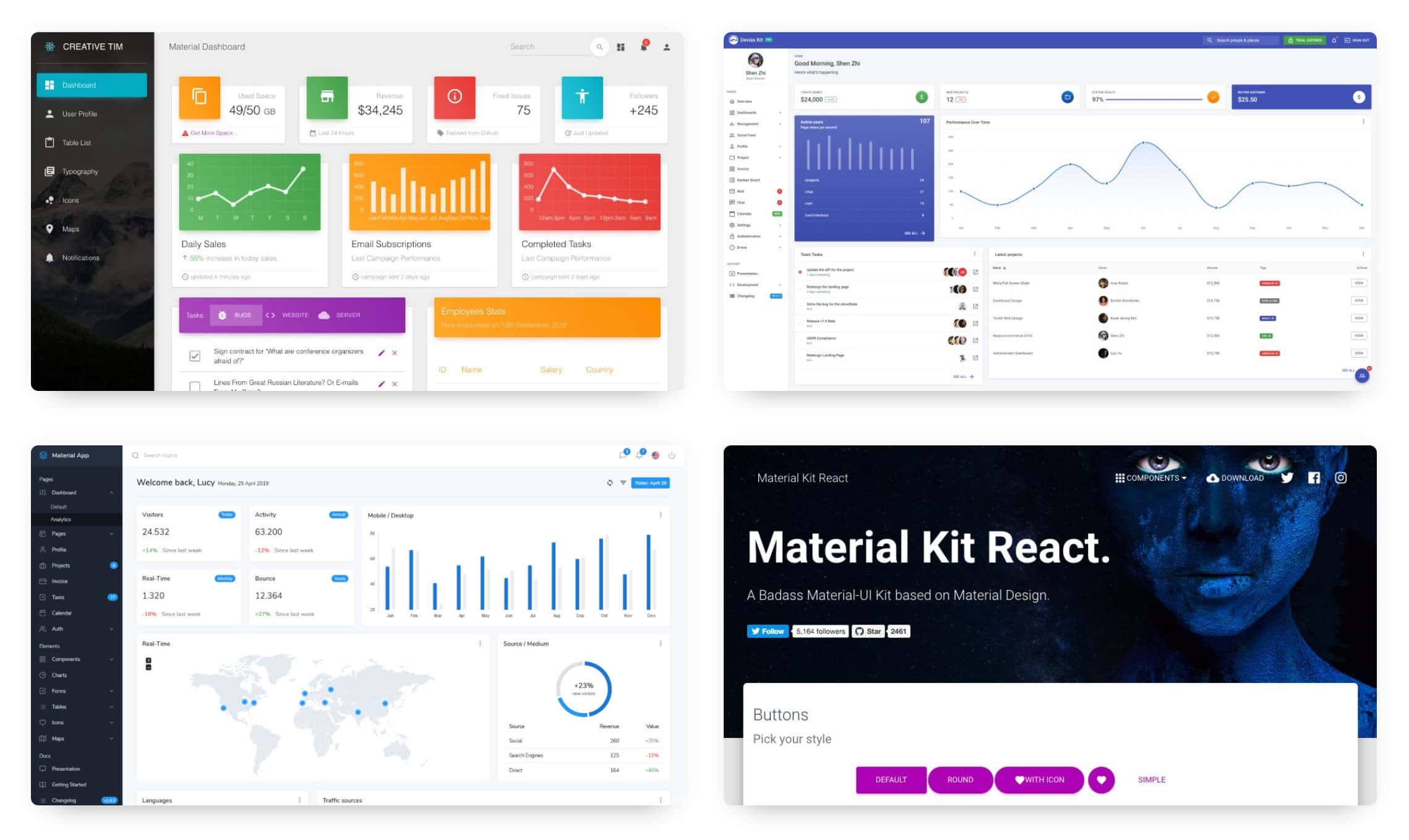
Our curated collection of Material UI templates includes dashboards, sign-in and sign-up pages, a blog, a checkout flow, and more.
The templates can be combined with one of the example projects to form a complete starter.
Sections of each layout are clearly defined either by comments or use of separate files, making it simple to extract parts of a page (such as a "hero unit", or footer, for example) for reuse in other pages. For multi-part examples, a table in the README at the linked source code location describes the purpose of each file.
See any room for improvement? Please feel free to open an issue or pull request on GitHub.
Premium templates
Looking for something more? You can find complete templates and themes in the premium template section.